
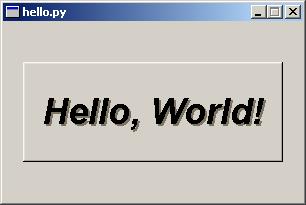
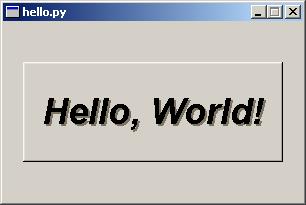
Figure 2-1: The Hello, World! Window
This chapter teaches you the basics of writing Python scripts that use pyFLTK.
All scripts must import fltk: from fltk import *. Listing 1 shows a simple "Hello, World!" program that uses pyFLTK to display the window.
Listing 1 - "hello.py"
from fltk import * import sys window = Fl_Window(300,180) box = Fl_Box(20,40,260,100,"Hello, World!") box.box(FL_UP_BOX) box.labelsize(36) box.labelfont(FL_BOLD+FL_ITALIC) box.labeltype(FL_SHADOW_LABEL) window.end() window.show(sys.argv) Fl.run()
After running python hello.py, the program first creates a window:
window = Fl_Window(300,180)
and a box with the "Hello, World!" string in it:
box = Fl_Box(20,40,260,100,"Hello, World!")
Next, we set the type of box and the size, font, and style of the label:
box.box(FL_UP_BOX) box.labelsize(36) box.labelfont(FL_BOLD+FL_ITALIC) box.labeltype(FL_SHADOW_LABEL)
Finally, we show the window and enter the FLTK event loop:
window.end() window.show(sys.argv) Fl.run()
The resulting program will display the window in Figure 2-1. You can quit the program by closing the window or pressing the ESCape key.

Figure 2-1: The Hello, World! Window
The widgets are created using a normal Python constructor. For most widgets the arguments to the constructor are:
Fl_Widget(x, y, width, height, label)
The x and y parameters determine where the widget or window is placed on the screen. In pyFLTK the top left corner of the window or screen is the origin (i.e. x = 0, y = 0) and the units are in pixels.
The width and height parameters determine the size of the widget or window in pixels. The maximum widget size is typically governed by the underlying window system or hardware.
label is a character string to label the widget with or None. If not specified the label defaults to None. The label string must keep an external reference, because pyFLTK does not increase its reference count.
box.box(FL_UP_BOX) sets the type of box the Fl_Box draws, changing it from the default of FL_NO_BOX, which means that no box is drawn. In our "Hello, World!" example we use FL_UP_BOX, which means that a raised button border will be drawn around the widget. You can learn more about boxtypes in Chapter 3.
You could examine the boxtype in by doing box.box(). pyFLTK uses method name overloading to make short names for get/set methods.
Almost all of the set/get pairs are very fast, short functions and thus very efficient. However, the "set" methods do not call redraw() - you have to call it yourself. This greatly reduces code size and execution time. The only common exceptions are value() which calls redraw() and label() which calls redraw_label() if necessary.
All widgets support labels. In the case of window widgets, the label is used for the label in the title bar. Our example program calls the labelfont, labelsize, and labeltype methods.
The labelfont method sets the typeface and style that is used for the label, which for this example we are using FL_BOLD and FL_ITALIC. You can also specify typefaces directly.
The labelsize method sets the height of the font in pixels.
The labeltype method sets the type of label. FLTK supports normal, embossed, and shadowed labels internally, and more types can be added as desired.
A complete list of all label options can be found in Chapter 3.
The show() method shows the widget or window. For windows you can also provide the command-line arguments to allow users to customize the appearance, size, and position of your windows.
All pyFLTK applications (and most GUI applications in general) are based on a simple event processing model. User actions such as mouse movement, button clicks, and keyboard activity generate events that are sent to an application. The application may then ignore the events or respond to the user, typically by redrawing a button in the "down" position, adding the text to an input field, and so forth.
pyFLTK also supports idle, timer, and file pseudo-events that cause a function to be called when they occur. Idle functions are called when no user input is present and no timers or files need to be handled - in short, when the application is not doing anything. Idle callbacks are often used to update a 3D display or do other background processing.
Timer functions are called after a specific amount of time has expired. They can be used to pop up a progress dialog after a certain amount of time or do other things that need to happen at more-or-less regular intervals. FLTK timers are not 100% accurate, so they should not be used to measure time intervals, for example.
PYFLTK applications must periodically check (Fl.check()) or wait (Fl.wait()) for events or use the Fl.run() method to enter a standard event processing loop. Calling Fl.run() is equivalent to the following code:
while Fl.wait() > 0:
pass
Fl.run() does not return until all of the windows under FLTK control are closed by the user or your program.
All public symbols in FLTK start with the characters 'F' and 'L':
The proper way to import pyFLTK is:
import fltkor
from fltk import *
(Courtesy of Michiel de Hoon)
Interactive behavior is particularly useful for rapid development of
GUIs, for beginning users of pyFltk, as well as for scientific
visualization.
As an example, the following will work:
> python
>>> from fltk import *
>>> window = Fl_Window(300,300)
>>> window.end()
>>> window.show()
# Window pops up here
>>> window.label("My new title")
# Window label changes immediately
>>> window.color(FL_RED)
>>> window.redraw()
# Window color changes to red immediately
... and so on, all without calling Fl.run().